CSS nyelvtana
A CSS az angol Cascading Style Sheets (rangsorolt stíluslapok) kifejezés rövidítése. A CSS egy stílusleíró nyelv, amelyet azért hoztak létre, hogy képesek legyünk befolyásolni a tartalom megjelenését.
Ha emlékszel, a HTML alapok projektben többször is említettük, hogy a HTML csak a tartalom strukturálásáért felel. A CSS az érem másik oldala – ez a nyelv csak azt mondja meg, hogyan fog kinézni az a bizonyos paragrafus vagy címsor az oldalon.
A HTML és a CSS két külön célt szolgál, és soha nem keverendő egymással.
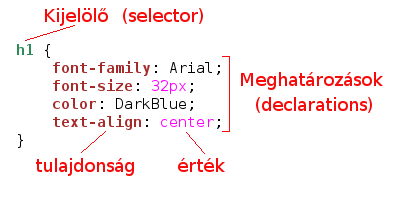
A stílusokat a kijelölő és a meghatározások segítségével lehet megadni. A kijelölő megmutatja/kijelöli, hogy a stílus a HTML lap melyik elemére vonatkozik (példánkban a h1 címsor). A meghatározások blokkját kapcsos zárójelek közé kell zárni!
A meghatározás szintén két részből áll: elöl a tulajdonság, amelyet kettőspont és egy szóköz követ, végül az érték, ami után pontosvessző van.
A stílusdefiníciót nem kötelező így elrendezni, de ez áttekinthetőbb. Írhattuk volna egy sorba is:
h1 { font-family: Arial; font-size: 32px; color: DarkBlue; text-align: center; }
Stílusok elhelyezése HTML fájlokban
Szövegközi stílusok
A stílusokat a szövegtörzsbe helyezik a megfelelő elembe (tag-be), ezek csak egyszer használatos formázási utasítások. (Hátránya az, hogy a tartalom "összekeveredik" a formával.)
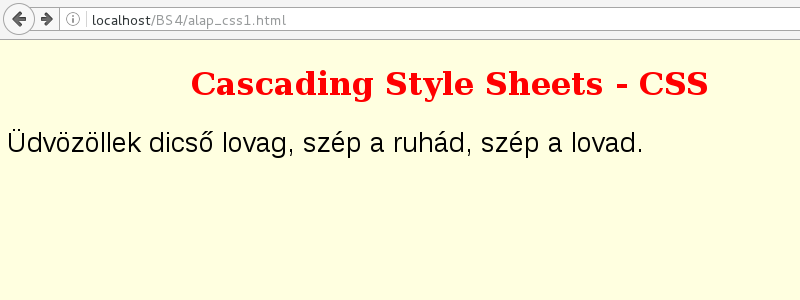
Ezt láthatjuk mindhárom esetben a stílusok hatására.
Beágyazott stílusok
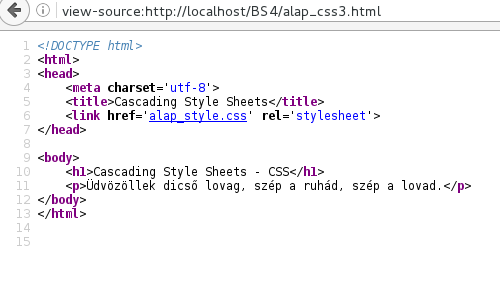
Ezeket a stílusokat a HTML dokumentum fejrészébe helyezik (nevezik emiatt belső stílusnak is). Hatásuk csak erre a dokumentumra korlátozódik.
Az alaposabb megértéshez célszerű az egyes stílusokat illetve meghatározásokat egyesével beírni, a stílus-tulajdonságok értékét módosítani!